
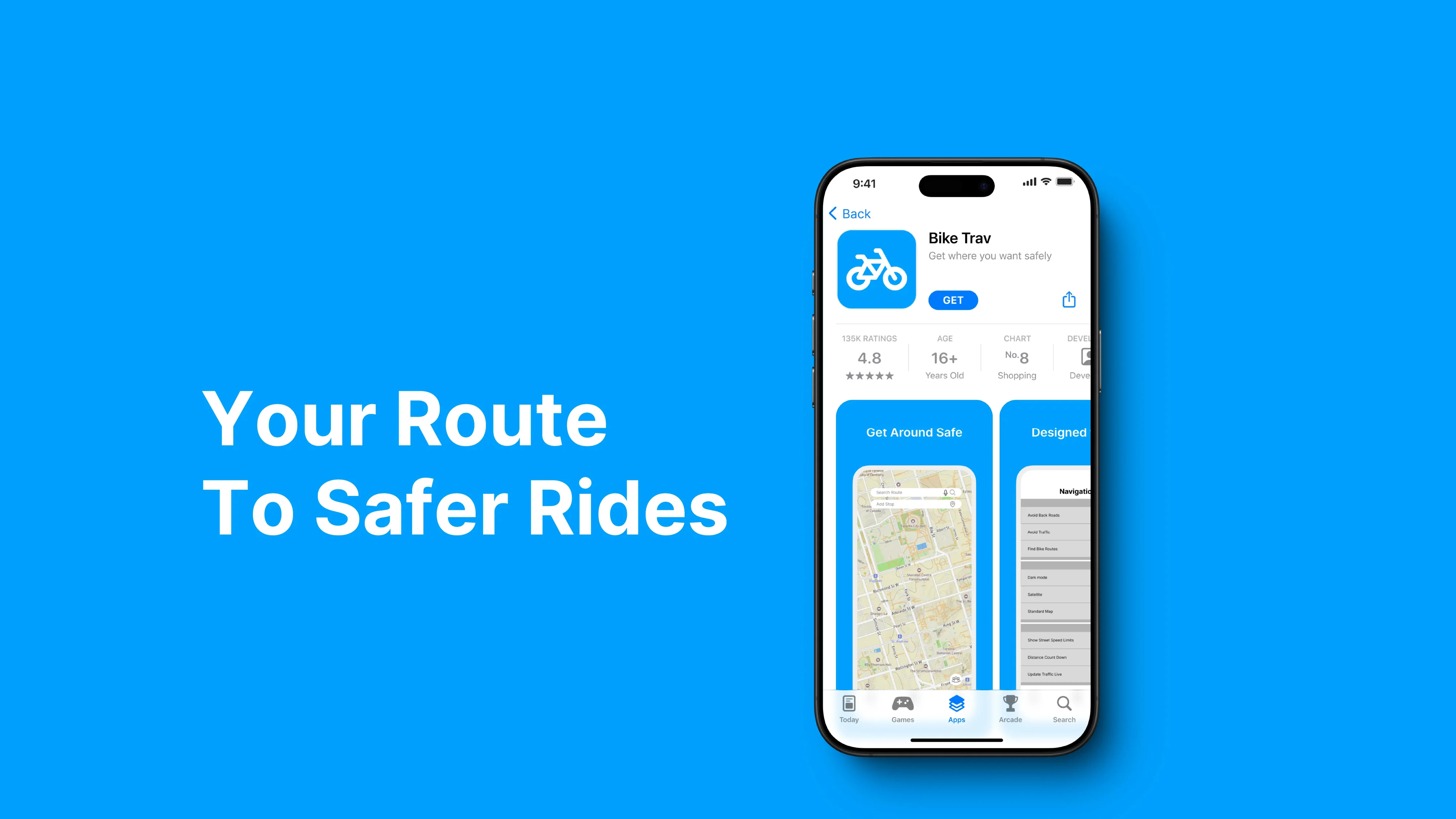
Bike Trav
Project Overview
Project Type
UX/UI | 2024
Group Members
Teija Warham, Ezrie Popiel, Laurie Thom, Max Okarynskyy
Tools
Notion, Figma, Miro
Project Timeline
3 weeks
Introduction
Over the years, Toronto has seen a troubling rise in cycling accidents, with one of the most recent and tragic incidents occurring in Etobicoke in late August, where a cyclist lost their life due to severe injuries. This devastating reality highlights a critical issue not only in Toronto but across Ontario—ensuring the safety of cyclists in urban environments.
Problem
According to Statistics Canada and The Canadian Automobile Association, a combined 7500 cyclists are injured every year in cycling accidents in Toronto. These cyclist injuries/deaths suggest a disturbing trend of poor infrastructure and road conditions in the city. Though there are many factors which result in these injuries, the purpose of our research is to narrow down which factors are most likely to cause these accidents and also design an app concept to counter this problem.
My Role
I led the management, prototyping, and research for this project, ensuring we met all deadlines. I collaborated with my team to conduct research and developed the prototype, driving the project from start to finish.
Goal
The goal for our team was to create an app that helps daily cyclists navigate through the city of Toronto safely. Our objective was to gather research and collect sufficient data to work toward significantly lowering the fatalities associated with daily biking in the city. The app was intended to empower cyclists with tools to identify safe routes and make informed decisions about their commutes, enhancing overall safety and confidence for Toronto’s biking community.
Final Design
Link to Prototype File
Figma FileEarly Ideation
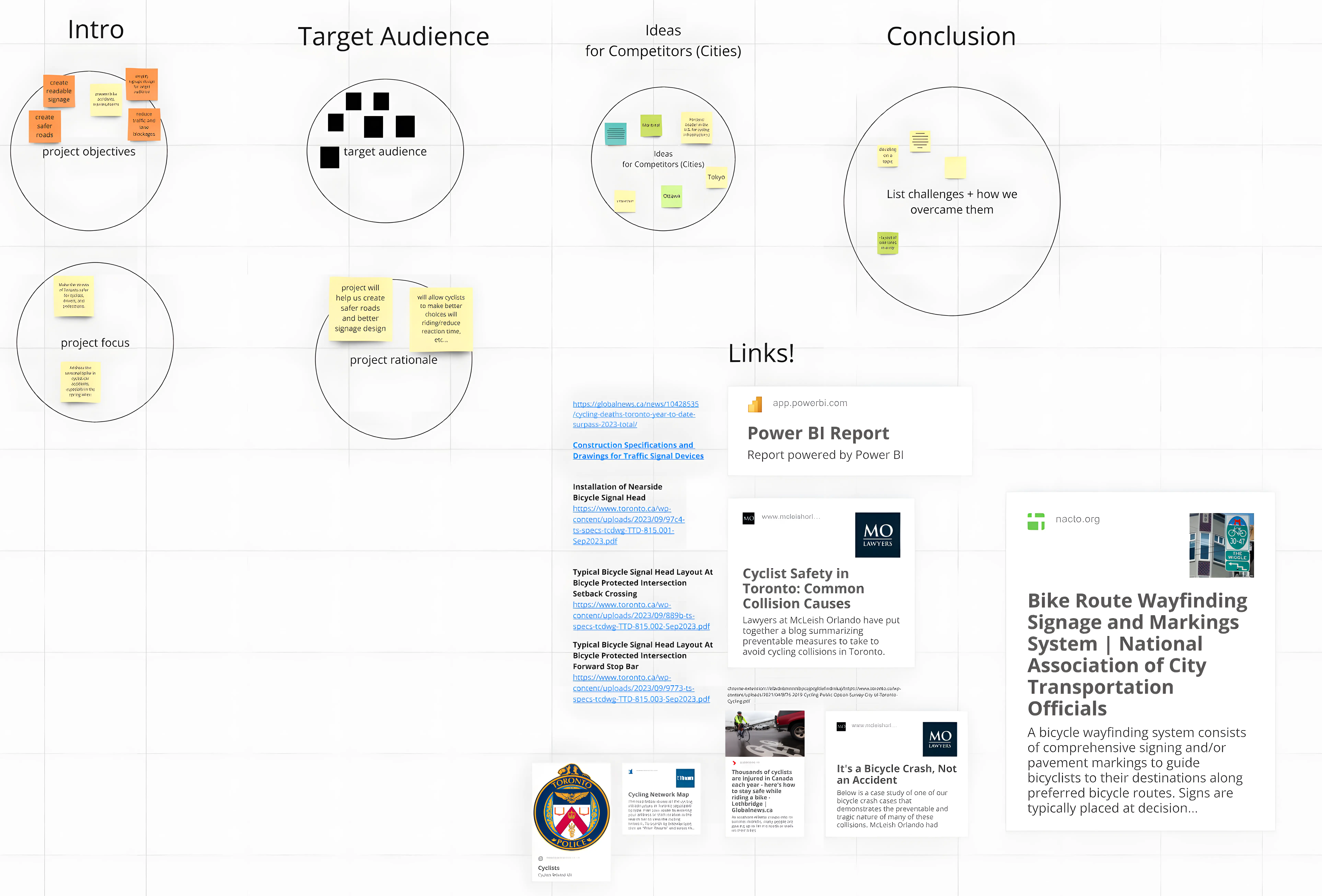
Using Miro as a remote collaboration tool, we gathered information on who our target audience would be, what the ideal focus of the project would be and secondary research that would help us define what the main issues or causes would be for accidents.

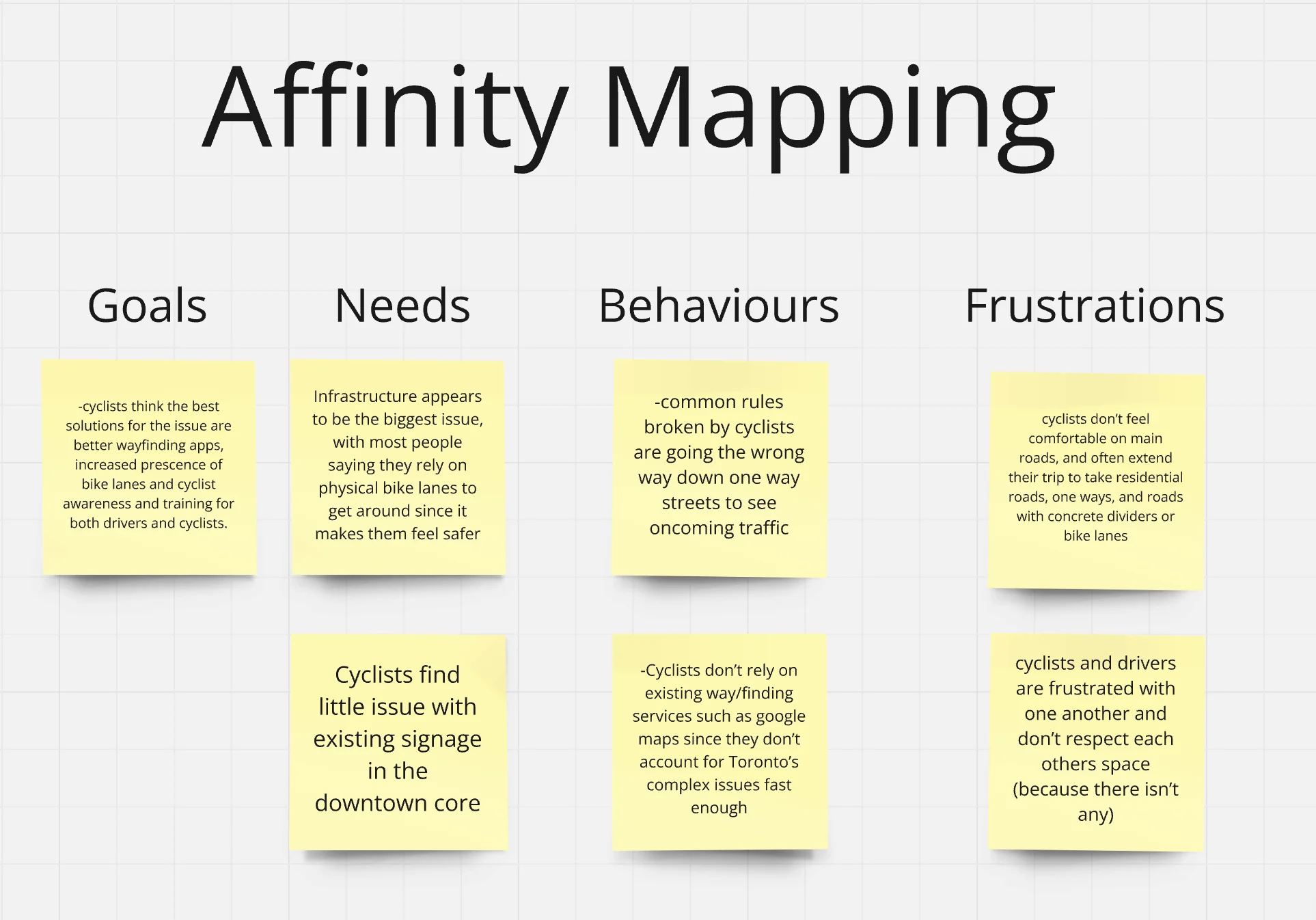
Chosen Research Methods & Rationale
Two main research methods were used to collect tangible and anonymous insights from real users, focusing on three key cyclist groups: recreational, utilitarian, and non-cyclists. We first began with Ethnography to examine cyclists’ natural behaviors, interactions with the city’s cycling infrastructure, and body language in an unbiased setting.
This helped us identify trends and potential issues within the urban environment. Following this, we interviewed participants from each group to delve deeper into their habits and perspectives, uncovering key challenges with Toronto’s cycling infrastructure. We conducted 6 structured interviews with participants representing each cyclist group.

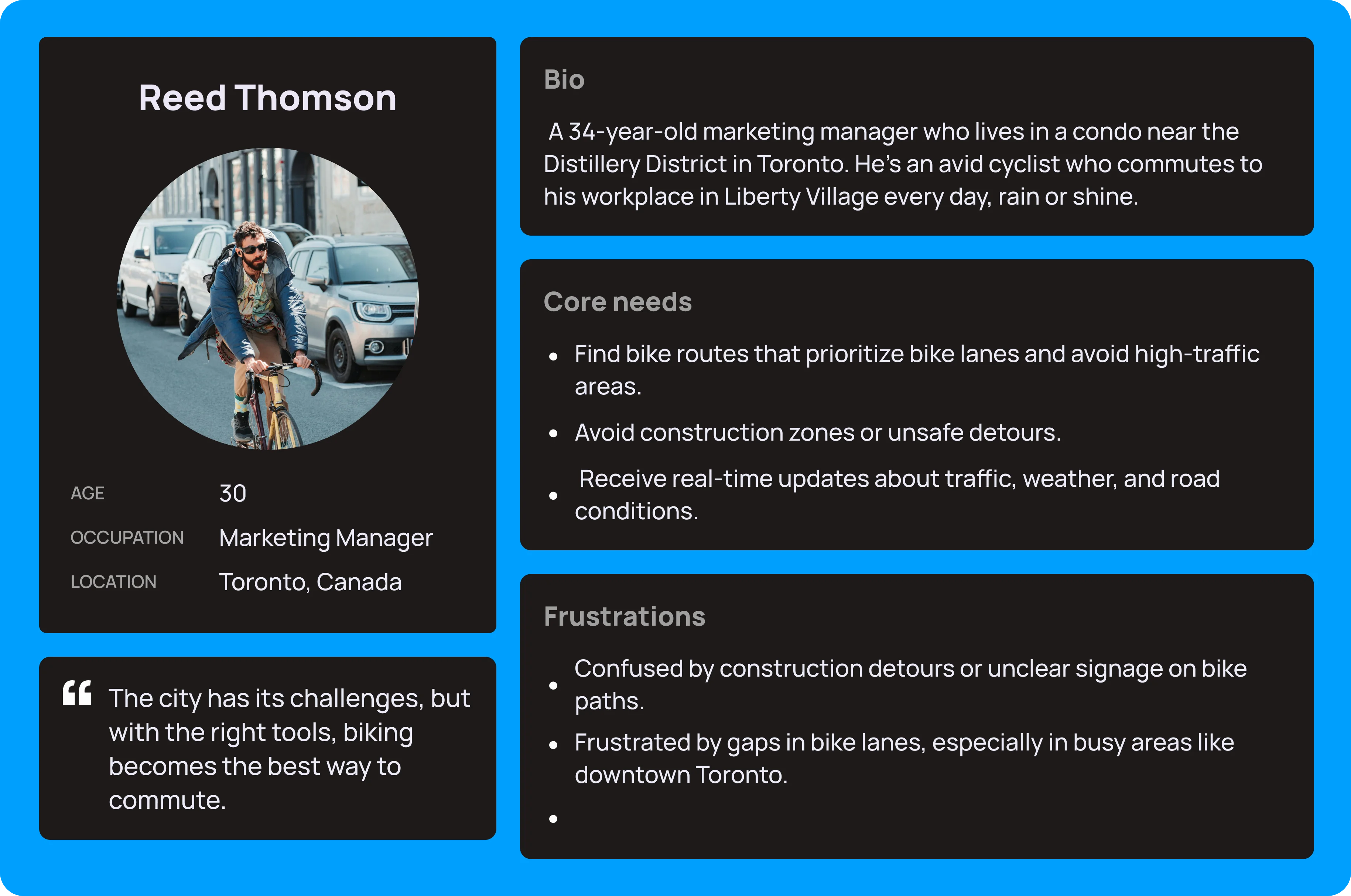
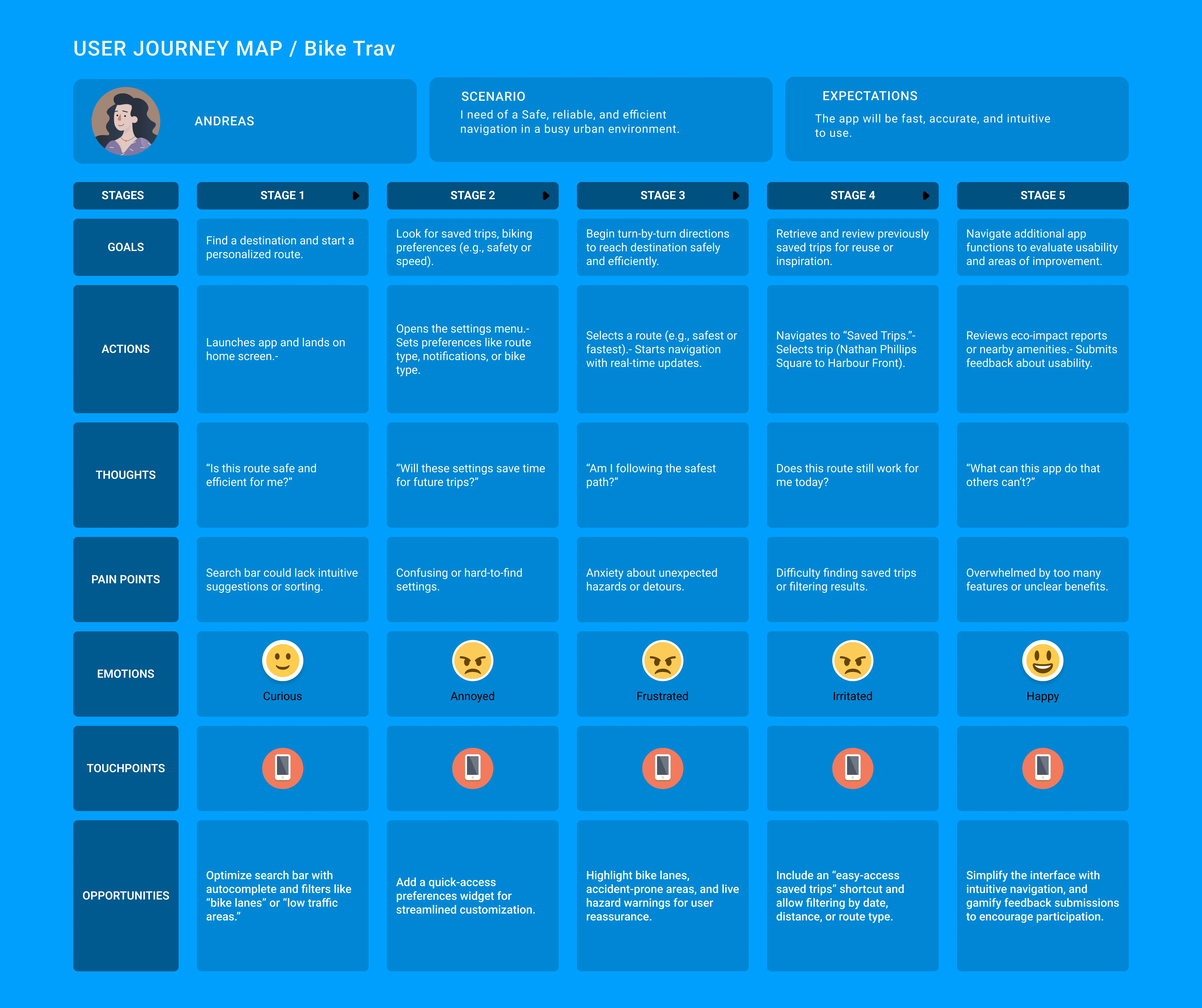
User Persona

Usability Testing
Our Usability Test plan focused on evaluating the effectiveness of our wireframes by giving 2 User Task Flows for each participant.
Task 1: The user will enter the app, search a destination and set their user preferences through the options menu.
Task 2: The user will access their previously saved trip of a bike route from Nathan Phillips Square to Harbour Front, and further navigate the app to see what works, and what needs improvement.

Conclusion
This project began with the goal of redesigning bike signage in Toronto to improve cyclist safety. However, through extensive research, observations, and interviews, we discovered that the core issue lies not with signage but with the city’s infrastructure. This insight shifted our focus toward creating a navigation app tailored to cyclists, to enhance their overall experience.
Future Steps
For the next steps, we plan to refine the app’s design based on user feedback, integrate real-time data on traffic and road conditions, and collaborate with local cycling organizations to ensure it meets the needs of Toronto’s biking community. Through this process, I learned the importance of staying open to unexpected findings and adapting designs to solve the actual problem, not just the perceived one. If I were to revisit this project, I would allocate more time to user testing early in the process and explore how the app could advocate for better infrastructure and navigation features.