
VAULT
Project Overview
Project Type
UX/UI | 2025
Tools
Notion, Figma, Illustrator, After Effects
Project Timeline
5 weeks
Role
UX/UI Designer


Executive Summary
Research Question
"How can students change their negative perception towards budgeting and make it a daily habit to effectively manage their personal finances?"
Methodology
Competitive Analysis: Conducted a SWOT analysis of budgeting apps.
User Interviews: 7 structured, in-person interviews (30 min each).
Key Insights
Students have a restrictive view towards budgeting and struggle with issues such as tracking expenses, impulse spending, irregular income, and academic workload.
Recommendations for the App
Based on the key insights found, the following features were reccommended Clear spending breakdowns, preset categories, and spending limits.
Introduction
Vault is a finance budgeting app that targets students’ negative perception towards budgeting and allows them to budget habitually and successfully
Problem
Competitive analysis showed that existing budgeting apps lack a variety of features that help with users’ negative perception of budgeting. To add to this, User interviews revealed the in-depth struggles users go through when navigating such apps.
Goal
To design a budgeting app that helps students stay consistent with their finances by providing clear spending breakdowns, preset budget categories, tools to manage impulsive spending and to prevent unexpected charges.
Research Methods & Rationale
The objective of my research was to gather data to address how students can effectively stay consistent in budgeting. I achieved this through research methods such as competitor analysis and interviews.
I started with competitiive analysis to learn from existing apps. This helped me identify strengths and weaknesses.
Second |I gathered data from interviews for more in-depth knowledge| of students pain points and needs as well as backstories and specific challenges.
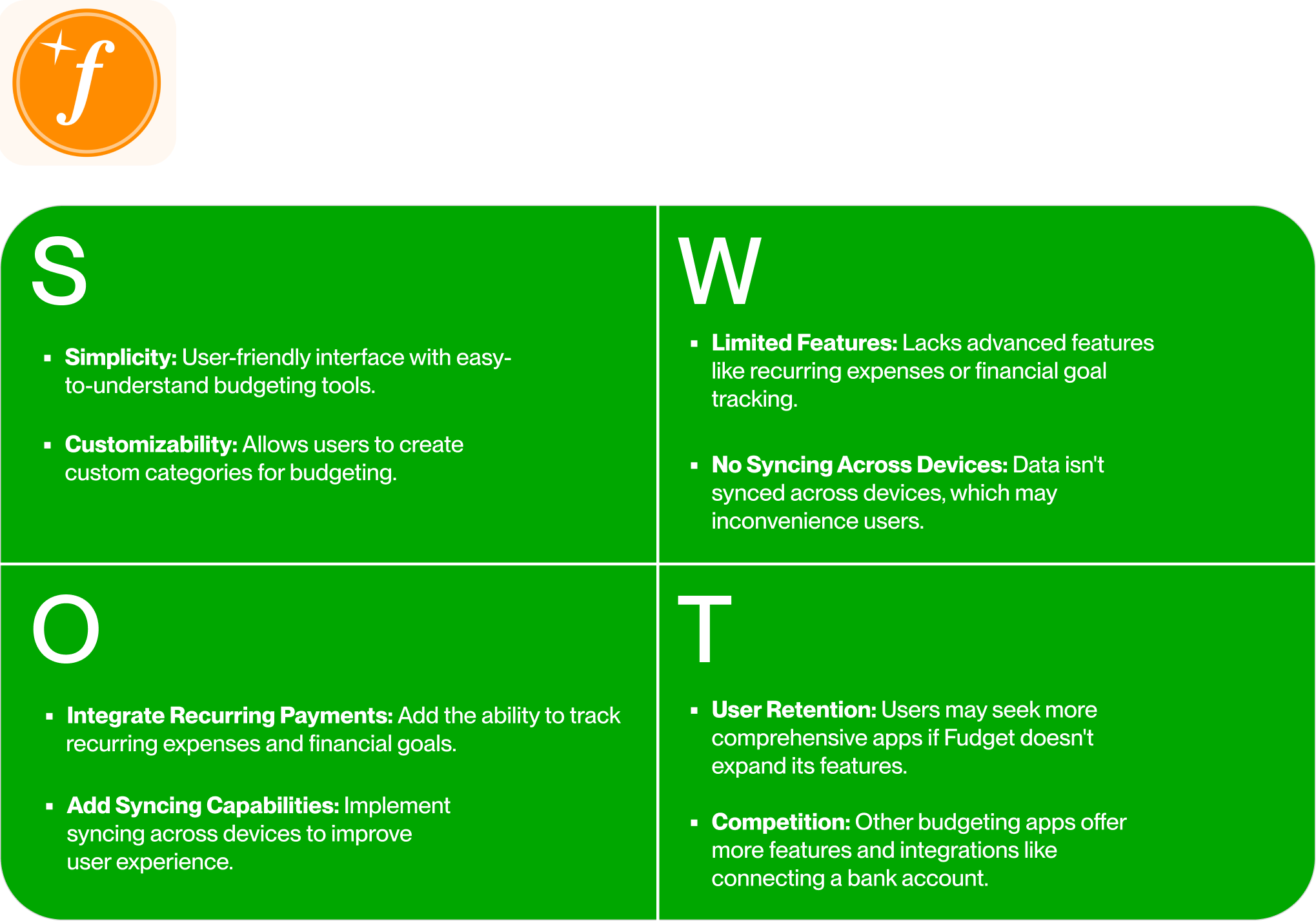
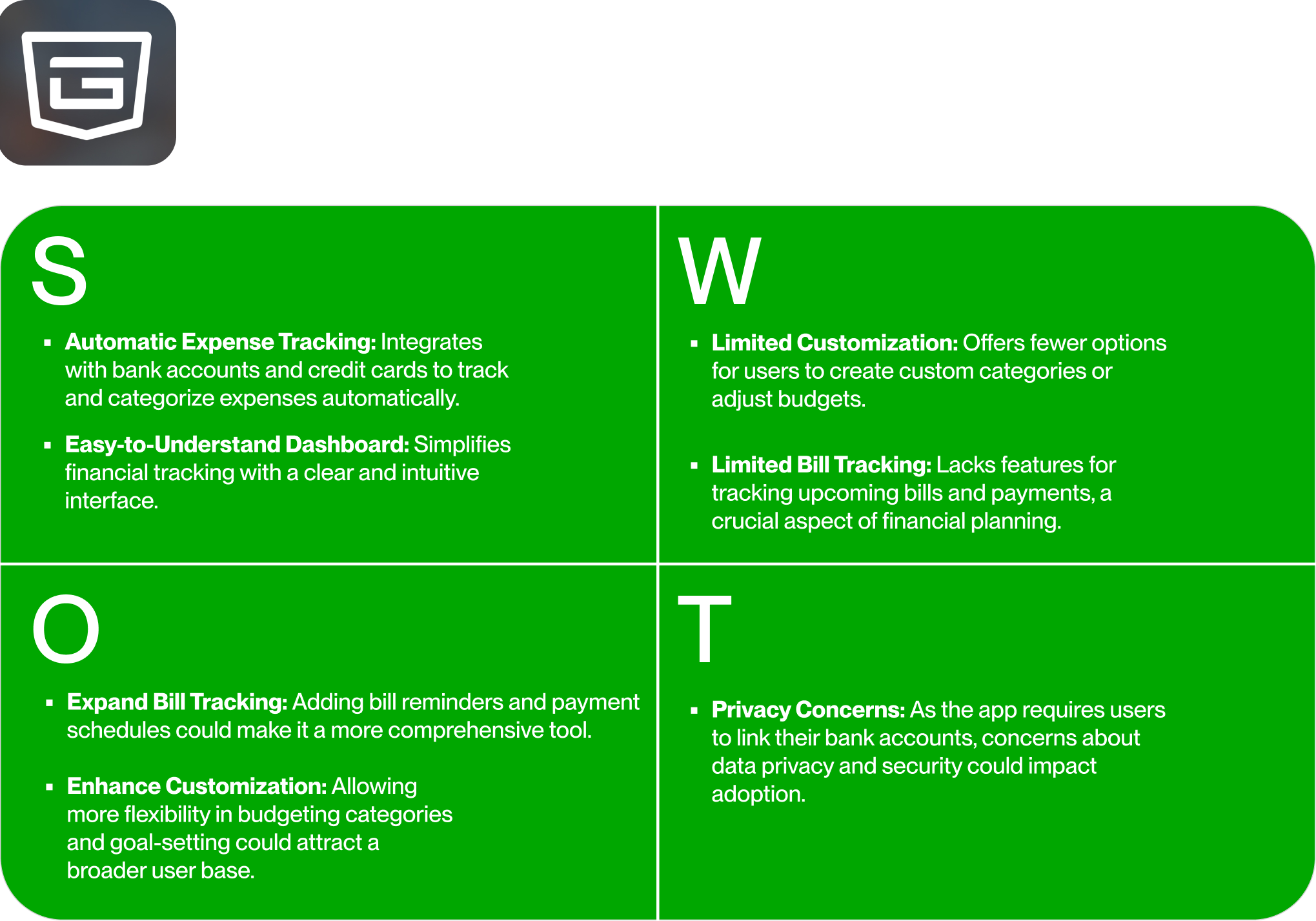
Competive Analysis
SWOT Analysis


Interviews
I conducted a total of seven interviews with students from Humber College to gain insights into their painpoints, challenges using other budgeting tools/methods.

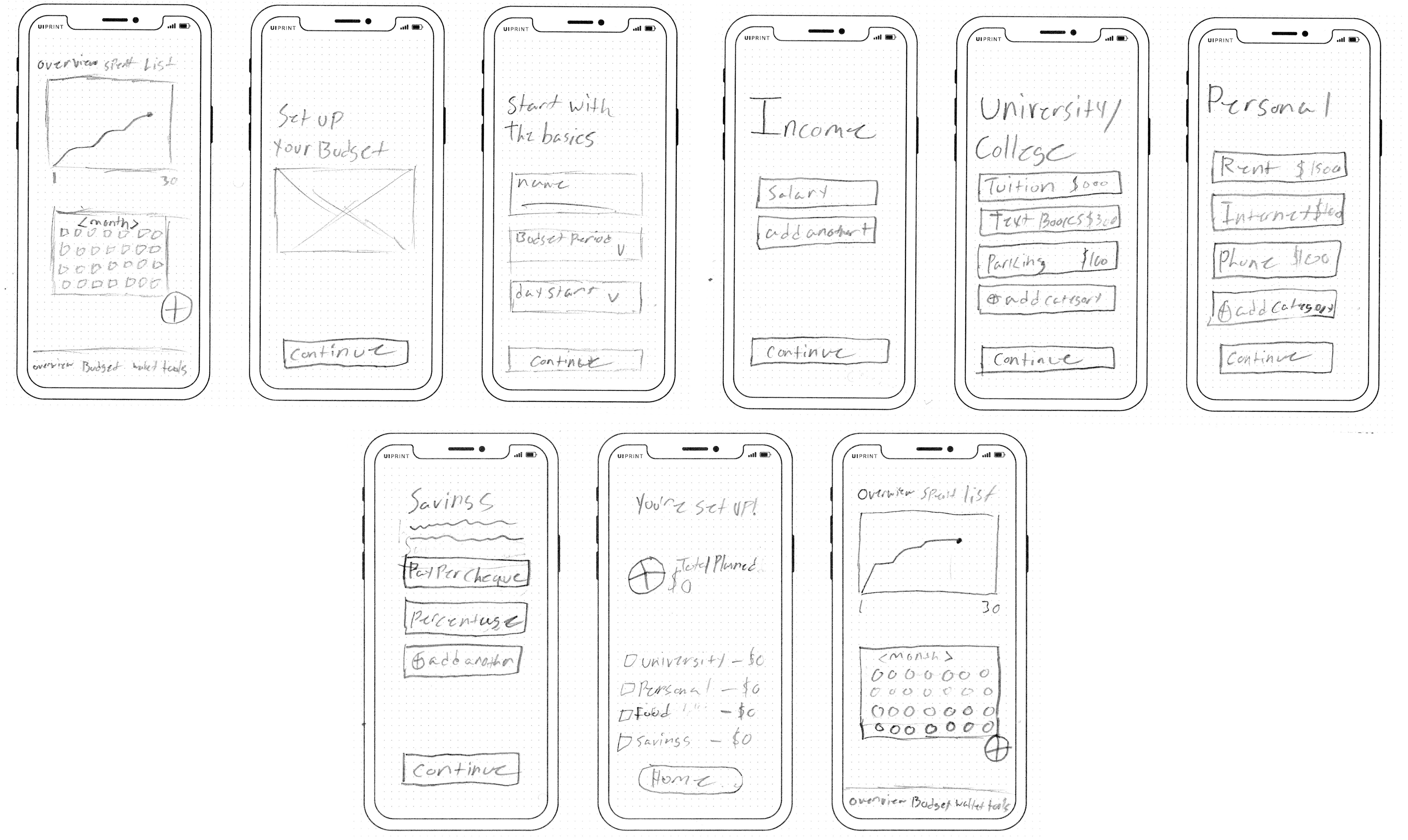
Sketches
After conducting my competitive analysis research and gaining insights from my interviews, this helped me structure the layout and direction for my sketches.
Task Flow 1: The user has to set up a budget plan.

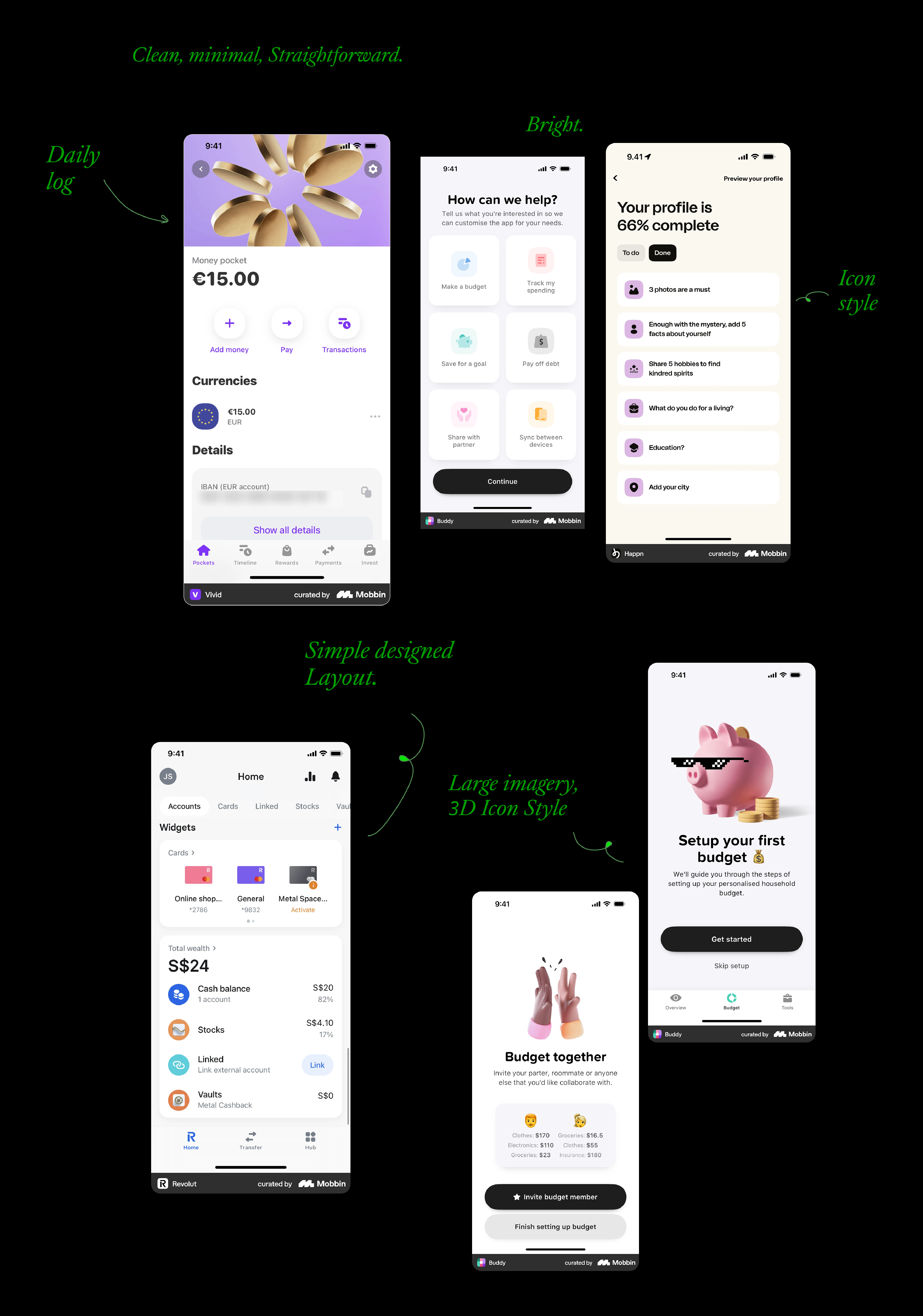
UI Style Moodboard

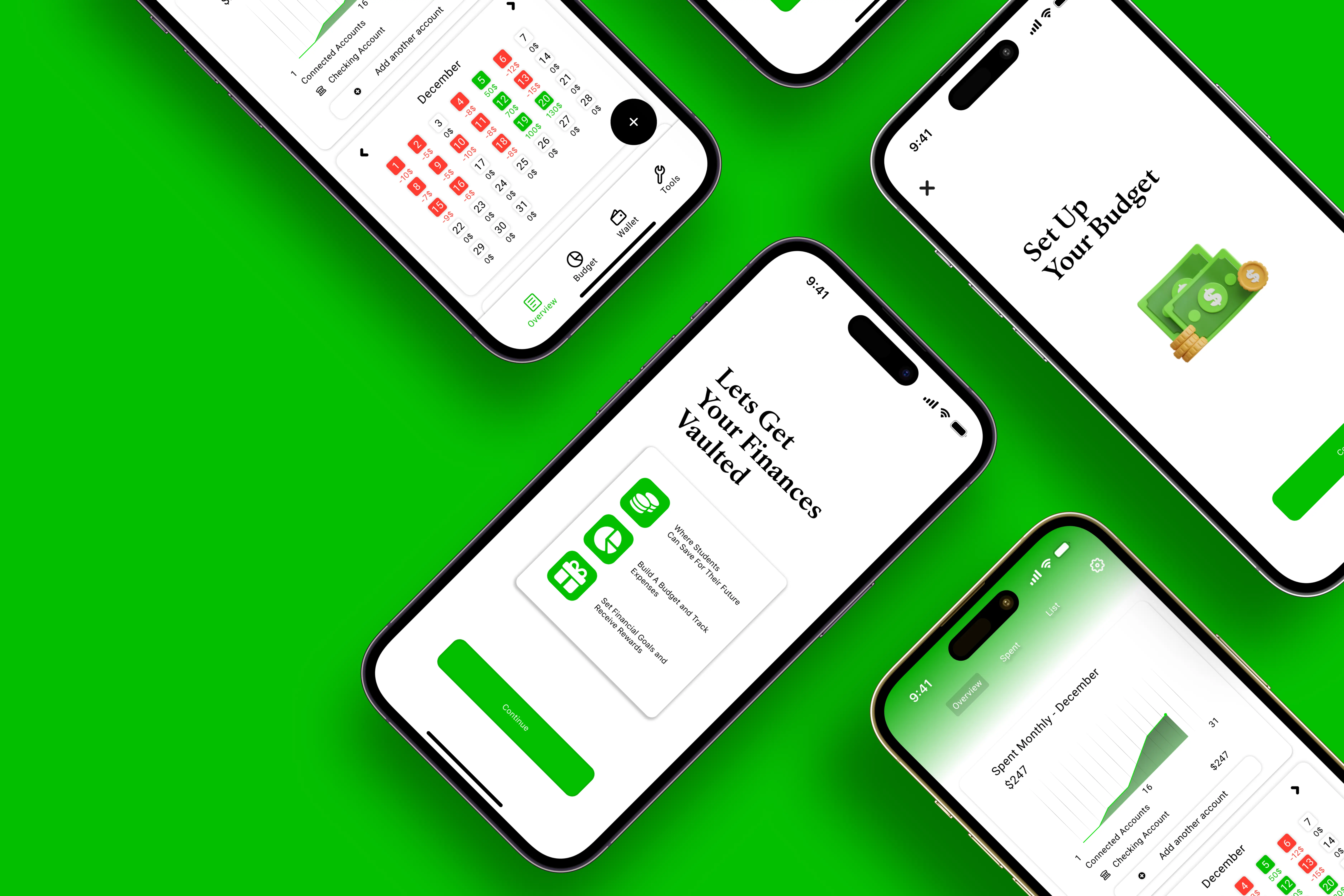
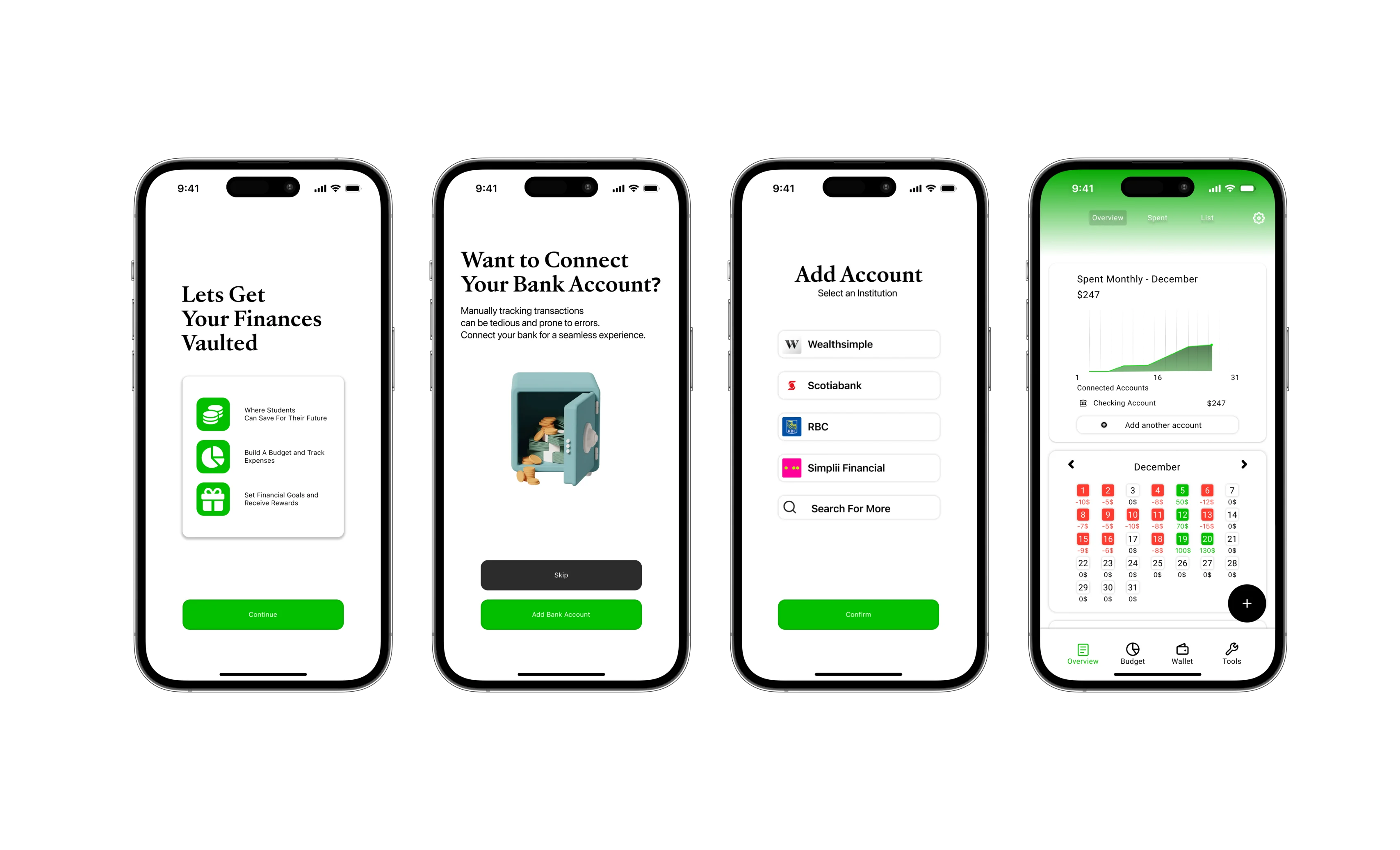
Final Deliverables
Interview Insight
Students find writing down or manually inputting their daily expenses ineffective.
Seamless Bank Connection
The app allows users to easily connect their bank account for automatic expense tracking, eliminating manual entry and providing a clear, real-time overview of their spending.
Interview Insight
Users want a preset option for major costs.
Set your Budget
The app allows users to set budgets under each category, allowing them to set spending limits and track progress toward their financial goals.
Interview Insight
Users find that existing budgeting apps lack features for viewing unexpected costs (eg: upcoming subscriptions) and tools to set spending restrictions.
Upcoming costs & Restrictions
Users can view upcoming expenses and set spending restrictions to stay on track, ensuring they're prepared for future payments and avoid overspending.
Conclusion
Through Competitive Analysis and User Interviews conducted, key insights showed the users needs and painpoints. To meet this, recommendations were given based on the insights discovered. This helped with guiding my design decisions.
Future Steps
To gain deeper insights into individual user behavior, a usability testing session will be conducted. By doing so, I aim to test the effectiveness of the UI design, identify any potential pain points and daily uncover additional user needs.
Contents